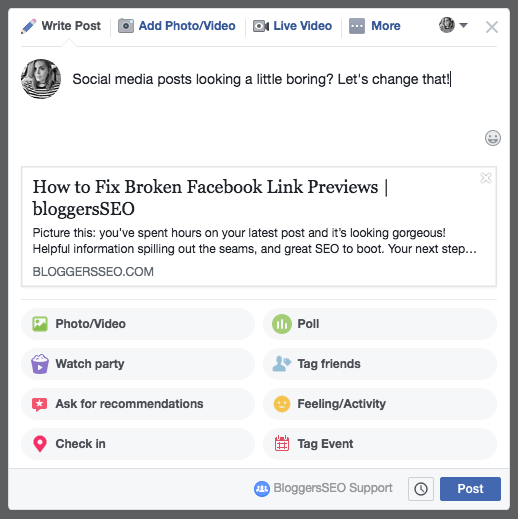
Picture this: you’ve spent hours on your latest post and it’s looking gorgeous! Helpful information spilling out the seams, and great SEO to boot. Your next step is to share it with your loyal social followers. But uh-oh, somethings gone wrong!

Ever gone to share a post on Facebook, and your carefully crafted link looks a little off? Facebook doesn’t always play nicely, and it happens to the best of us. Sometimes, our links look a little weird. You might experience:
- No image displaying
- Image displaying at the incorrect ratio (portrait instead of landscape, vice versa)
- The WRONG image displaying
- Old or outdated snippet descriptions or titles
- Junky jargon that makes you look like spam!
You have to options – sit and wait with your fingers crossed, hoping Facebook figure it out on their own, or solve it yourself! Luckily, sorting out these bugs only takes a few quick steps and no techy know-how!
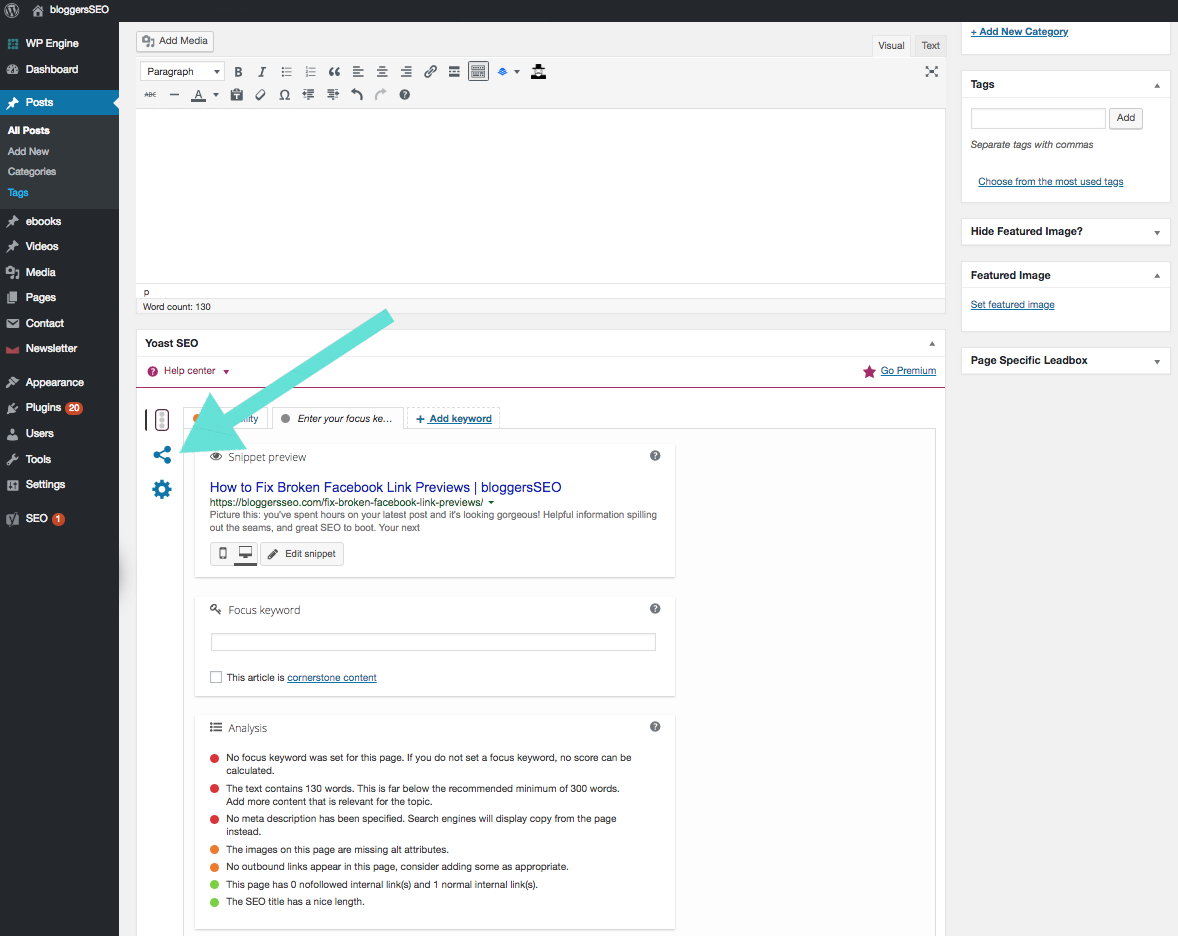
To get started, you’ll need to install Yoast on your WordPress blog. Then, you need to open the affected post in your back end. You’ll notice the Yoast section available just below the text edit field.

Click the ‘Share’ icon in the Yoast menu to open up the social media editing area.
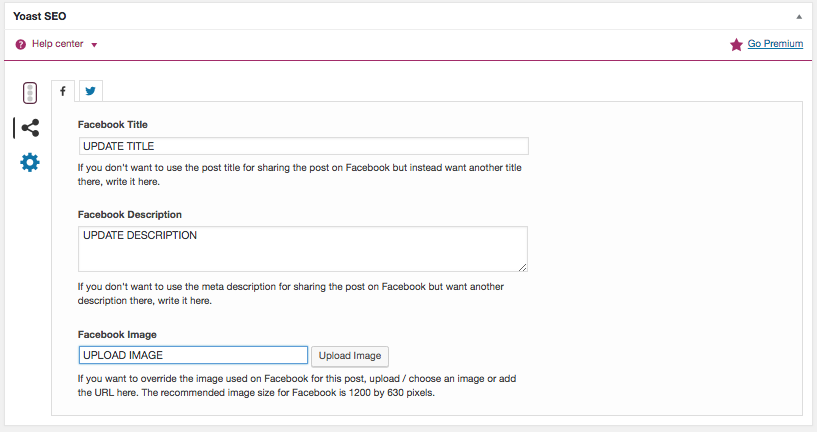
This will bring up a panel where you can edit the titles and descriptions that appear on Facebook AND Twitter (toggle via the icons at the top), as well as fix any pesky image issues you’re having!

When uploading your new image, having it conform to Facebook’s recommended sizes will give you the best results.
For portrait photos: 1200px tall X 630px wide
For landscape photos: 630px tall by 1200px wide.
Make sure to hit ‘UPDATE’ on your post!
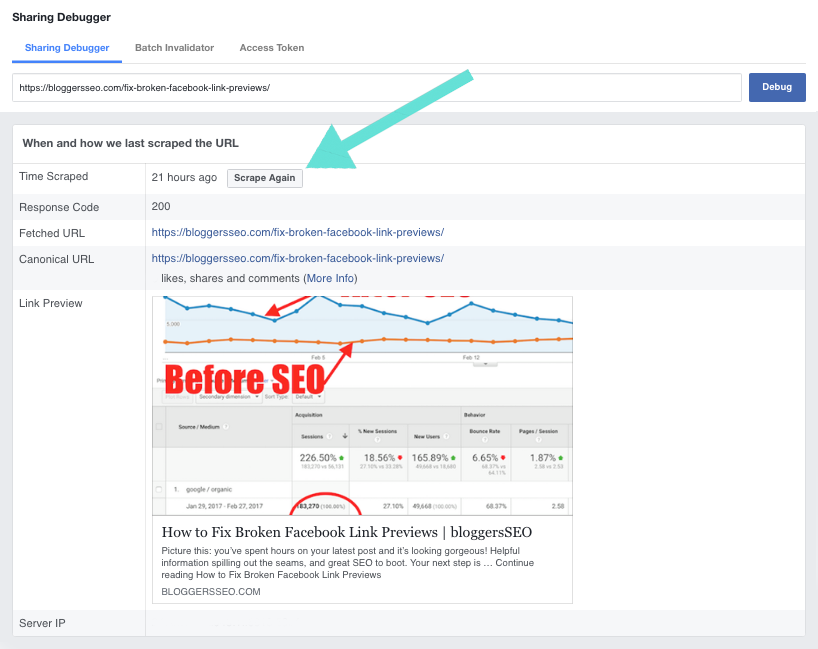
Next, you’ll need to run it through Facebook’s Debugging tool so they’re up to date with your latest changes. To get started, head here and enter the affected URL.
This will tell you the last time Facebook visited your link and the information they collected. To refresh their data, click ‘Scrape Again’.
Funnily enough, as you can see above this post was actually displaying the wrong image! Facebook was pulling a ‘standard’ image associated with our site, instead of the featured image for this post.
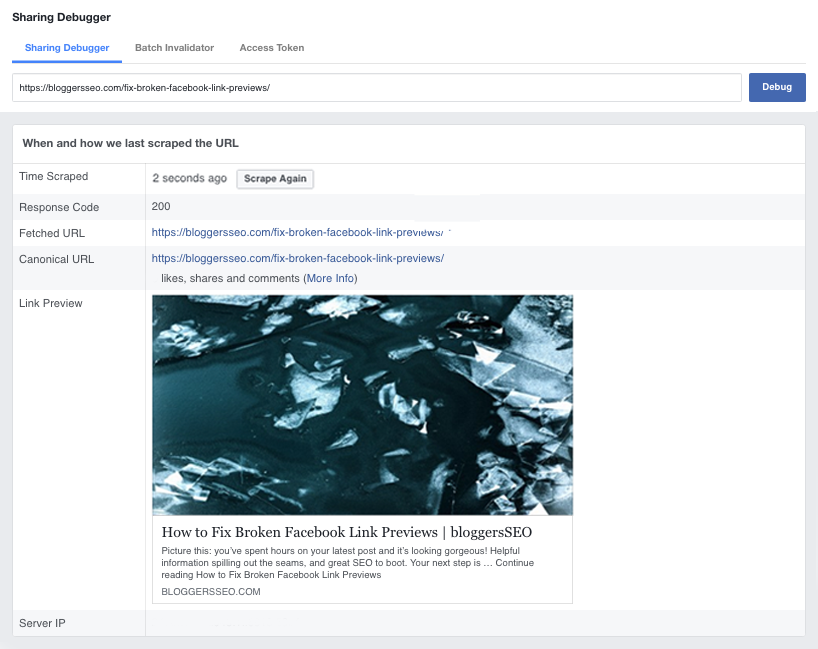
Once you’ve re-scraped the URL, the debugging tool will update the information. See below how the information has stayed the same, but the image has updated: Just so you didn’t have to, I tried uploading our featured image into Yoast at its regular dimensions – and alas, Facebook wouldn’t have it! The debugging tool AND Facebook posts still showed the old, generic image.
Just so you didn’t have to, I tried uploading our featured image into Yoast at its regular dimensions – and alas, Facebook wouldn’t have it! The debugging tool AND Facebook posts still showed the old, generic image.
All I had to do was upload the image into Yoast at the correct dimensions, scrape it with the debugger, and now the image appears in Facebook – making this link eye-catching and stand out from the surrounding text. AND I didn’t have to compromise between having an image on Facebook, or the featured image that appears at the top of this post & in our blogroll.
Looks like you CAN have your cake and eat it too! Happy sharing!