What is Site Speed?
Simply, your site speed (or page speed) is how long it takes for your content to appear on your readers’ screen. Site speed has a large impact on your user’s experience while browsing your site, the opinion of you they take away with them, and their likelihood to recommend your blog. Not only is site speed a heavy factor in the human experience, it’s also a significant Google ranking factor – and a slow site could be holding you back.
As a blogger, it’s safe to say you’re head over heels for producing content – and that’s EXACTLY why Google loves you! But how much effort have you put into THINKING about how your blog’s load speed affects your visitors, let alone actually improving it?
Unfortunately, unless you’ve taken steps to actively improve your site speed, chances are your blog isn’t performing at it’s absolute best. Your next step towards a better blog is to optimise that content, and help show Google you’re delivering the best information, the second your audience wants it.
Nope, that wasn’t a miss-type. I said the SECOND – not a few seconds, or tens of seconds, or minutes… Google has a cold hard fact for you – if your site takes longer than three seconds to load, your visitors are OUTTA there! They’re hitting that ‘X’ and are back to looking at cat videos before they’ve even SEEN your latest post. Not exactly the kind of thing you want to hear, right? It’s okay, the solution is simple – and easier than you think.
What counts as a slow site?
While it could come down to a matter of personal opinion, or time availability (we’ve all got heaps of time to wait around for the information we need, yeah?), Google and many other User Experience experts have got news for you – just a little slow, is still WAY too slow. A page load time of less than .5 seconds is ideal, and will dramatically increase your blog’s performance AND rankings. One of our bloggers saw her traffic jump by 80% only a matter of moments after improving her site speed. A matter of MOMENTS! The best thing? It was one of the easiest changes she could have made to her blog.
If you’re lurking between the .5 and 3 second load times, it’s okay – help is here and you’re only a few tweaks away from optimum performance. Your audience is currently struggling to get to your content, but they’re still hanging around – it’s time you reward them ASAP for their patience and start delivering them the experience they deserve. We all hate sitting around waiting for a page to load, and Google does too – they don’t want to their users to be unhappy while they wait for content to load on a site Google has recommended.
Google doesn’t like slow blogs.
So how does Google avoid displeasing THEIR users? They don’t recommend sites that are too slow. While there are hundreds of factors that Google evaluates and combines to form a ranking, load speed is a MAJOR indicator for Google – so while your post might be perfectly structured with the best content available, a slow load time could be the barrier between you and high rankings. Did you ever think that it could actually be your site speed that’s keeping your blog stuck on page two? Improving your load times could be the one step between you and that #1 spot you’ve been chasing for longer than you’d like to admit.
Measure your site speed:
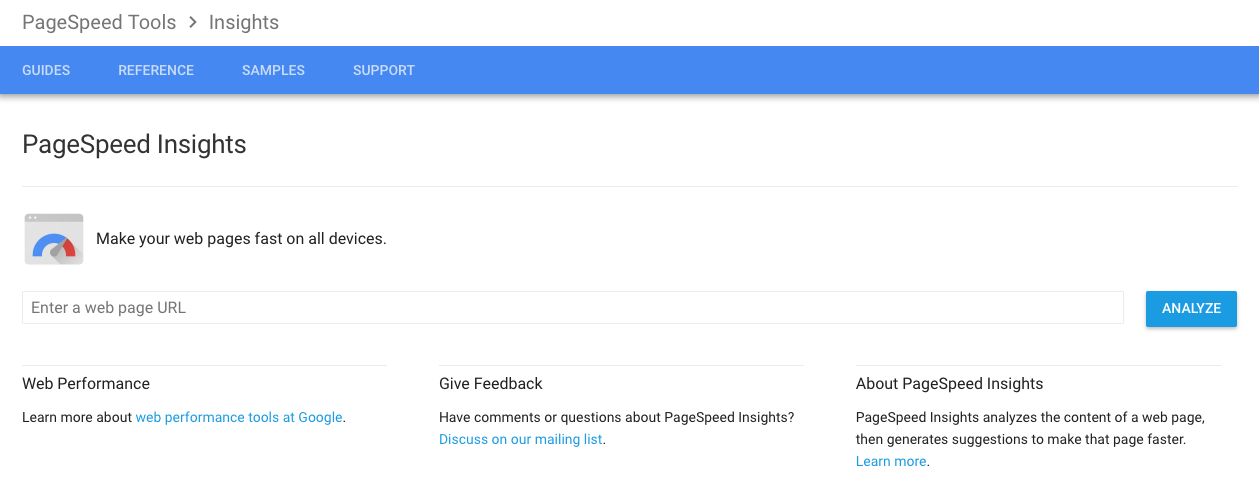
Using the PageSpeed Insights Tool
If you’re part of our crew over in bloggersSEO Support, chances are you’ve seen this tool MULTIPLE times – it’s called Page Speed Insights, and is a Google tool specifically designed to identify and recommend speed improvements across your site. Best of all, it’s easy as pie to use!

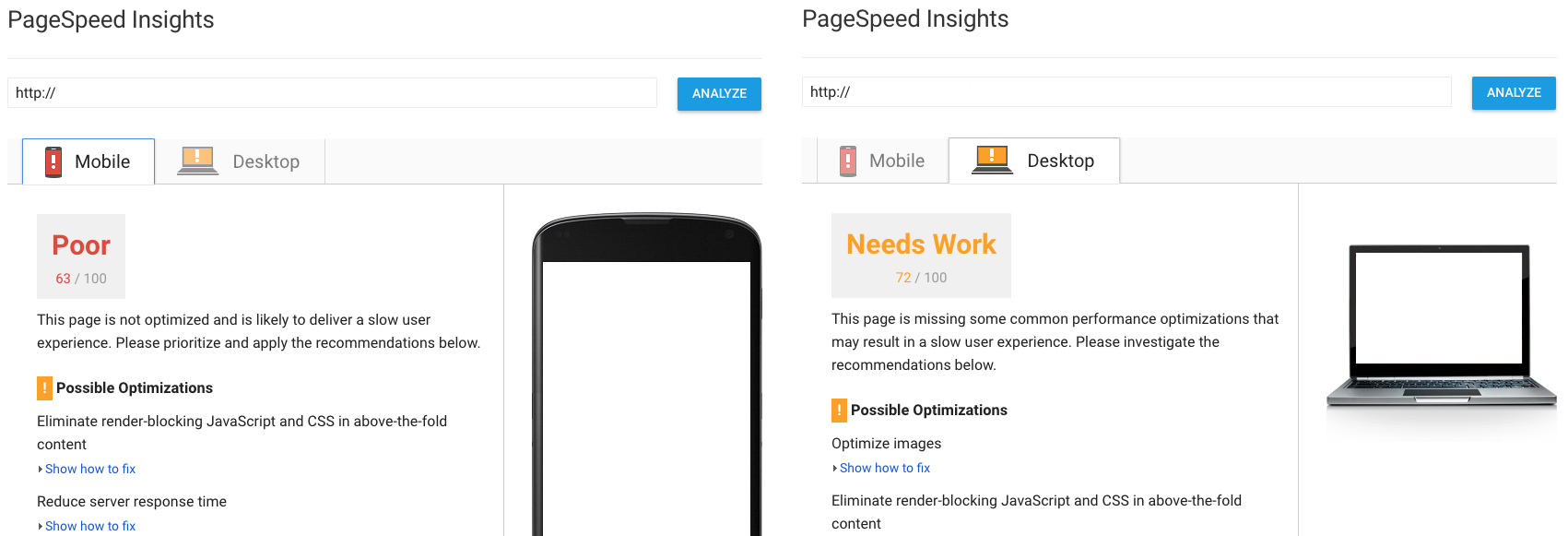
Head over to the PageSpeed Insights to get started. Then, all you need to do is paste your URL into the given box, and hit ‘Analyze’ – remember to enter your FULL URL, including www. and HTTPS if you have them. In a few seconds, you’ll receive two scores – one for the Mobile version of your blog, and one for Desktop.

Depending on how your site is set up and any work you’ve done, your Mobile and Desktop scores could be very similar – or WORLDS apart. Regardless of your score, don’t stress just yet – you’re here to FIX these problems!
Below your scores, Google will give you a variety of possible optimisations first – these are in priority order, so fixing the first recommendation will have the biggest impact. Take note of these, as Mobile and Desktop may have different needs and priorities. You can also use PageSpeed Insights to test the speed of individual pages – helping you further optimise the worst offenders across your site, and measure the effectiveness of changes as you make them!
Why does your Mobile Speed Score Matter?
Most CMS’ and themes now include a responsive mobile adaptation of your site, which may mean you don’t even realise there are actually two versions. If you open your blog on your phone AND your desktop, chances are the menus are laid out a little differently, buttons are bigger, and sections might be shifted. This is because Desktop and Mobile sites behave differently, and certain functions do not translate well from Desktop to Mobile – such as traditional menus and clickable options – these are adjusted to be easier to use on mobile devices. Not only does your blog change on mobile, your users’ behaviour does too – users tend to have very different needs and behaviour patterns when using their mobile – they’re often out and about, and don’t have the time nor internet connection to go fishing through your site.
Google is changing the way they do things, and understanding that their audience is mostly using mobile devices – they’re reporting that 60% of their annual searches are conducted on a mobile device. Soon, Google’s index will undergo a dramatic shift and will be generated on the mobile versions of sites, rather than their desktop counterpart. Basically, if you’ve got a whizbang Desktop version that’s ranking well but a poor Mobile counterpart, you could be losing those rankings very soon.
Checking speed in Search Console
If you don’t have Search Console set up on your blog, follow our quick tutorial here. Then, it’s time to use Google’s own information and determine how fast your site is loading. External tools are great and provide further information on how to improve and optimise your site, but Google is the one RANKING your site – it’s key to understand their opinion first.
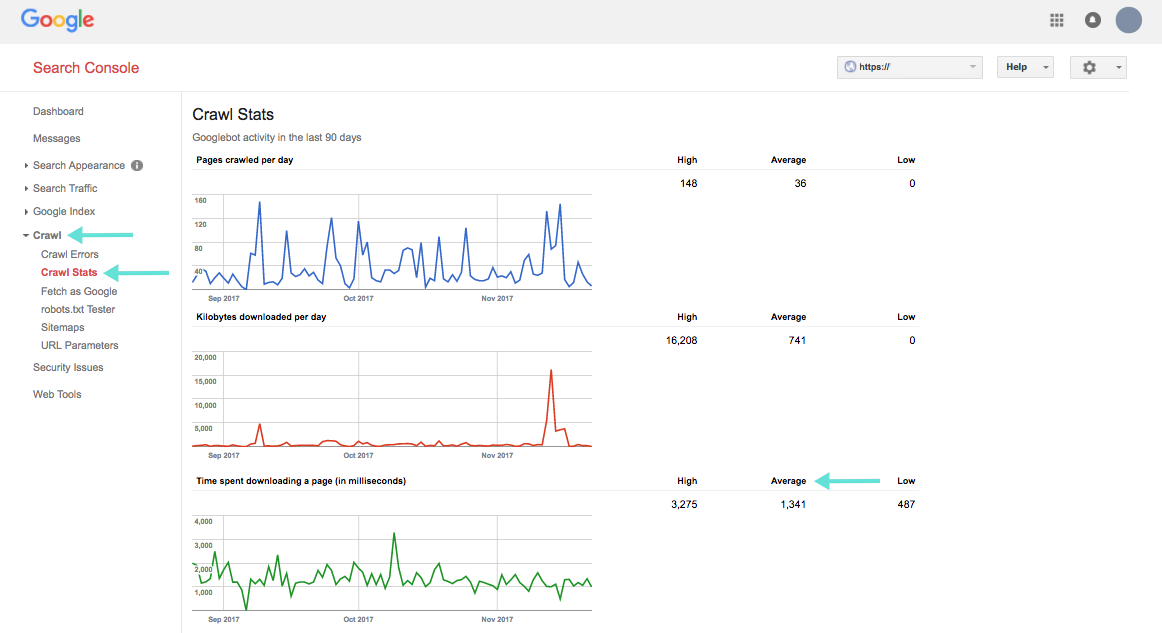
In Search Console, go to ‘Crawl’ then ‘Crawl Stats’ in the lefthand menu. You’ll see three graphs. The green graph is ‘Time Spent Downloading A Page’, and is the most important here. Next to this graph, you’ll see three sets of numbers – High, Average and Low. These are the millisecond measurements of time taken downloading your content. You may occasionally have high peaks, but your average needs to be between 500 – 3,000ms – that’s .5 – 3 seconds.

How did your site hold up? If you’re lurking in the danger zone, it’s time to make changes ASAP – you’d be surprised at how easy it can be, with simple fixes making a world of difference. Prioritise the areas PageSpeed Insights has recommended, and get a helping hand. If your scores were encouraging, that’s great! It’s time for you to keep monitoring and working to keep your site fast – and get it even faster.
Want to fix your site speed, RIGHT NOW? Get the help you need with our Site Speed short course!
